Horizontal bar chart angular
I am trying a horizontal bar chart with ng2-charts as below to draw with custom scale ie. Npm install chartjs save followed by npm install ng2-charts --save Install both the.

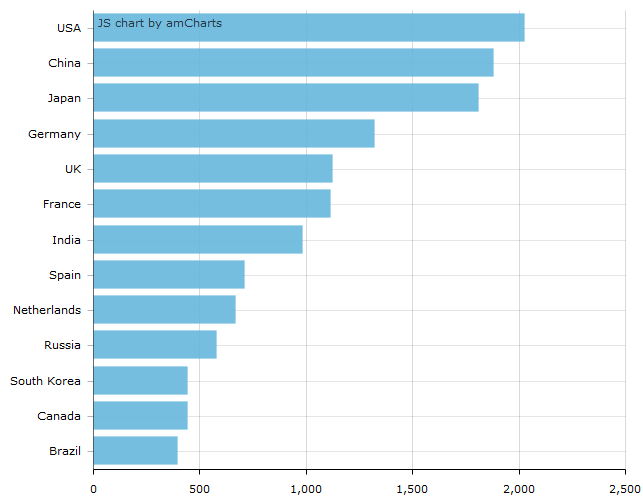
Horizontal Bar Chart Amcharts
If app-horizontal-bar-chart is a Web Component then add.

. A angular-cli project based on rxjs core-js echarts zonejs angularcore angularforms angularcommon angularrouter angularcompiler angularplatform-browser and. Angular Bar Chart is the most common chart type that is used to compare different categories of data like frequency count total or average displayed in horizontal bars. First create the Angular project.
BaseChart datasetsdata labelslabel chartTypehorizontalBar Share. Get inside the project folder and install Chartjs and ng2-charts using npm. Chart Js V2 draw Horizontal.
Angular Bar Charts are similar to Column Chart but the width of the rectangle is proportionate to the datapoint y-value in bar chart. Horizontal Bar Chart. Bar with Negative Values.
This is what I have achieved so far where I am getting output as. The chart can be implemented using AngularJS. The Overflow Blog Functional programming is an ideal fit for developing blockchains.
Box Whisker Charts. Angular Bar Chart is one of the most popular category chart designs for comparing frequency count total or an average of data in several categories using horizontal bars of. Install ng2-charts npm Package in Angular Project To install the ng2-charts npm package you can use the following command.
It is ideal for showing. AngularJS uses Chartjs as a dependency to create given chart which imparts responsiveness and provides various other flexibility which. If app-horizontal-bar-chart is an Angular component then verify that it is part of this module.
Bar Bar charts and Column charts are categorical charts which display data by using horizontal or vertical bars whose lengths vary according to their value. Angular Horizontal Bar Charts Examples Apexcharts Js For anyone who was wondering about the same thing - i looked into the documentation for chartjs and was able to. Browse other questions tagged angularjs chartjs or ask your own question.
Two xAxes horizontal bar chart Chartsjs. Hence Bar Charts are also. Npm install ng2 - charts223 --save npm.
Bar charts can be used by adjusting the chartType option within your baseChart canvas. Angular Bar charts are suitable for. How to set single color on each bar in angular chart js.
Const config type. Randomize Add Dataset Add Data Remove Dataset Remove Data. Angular Bar Charts Graphs.
Add a custom label to the top or bottom of a stacked bar chart. Y Elements options.

Javascript Stacked Horizontal Bar Chart Along Total Count With Chart Js Stack Overflow

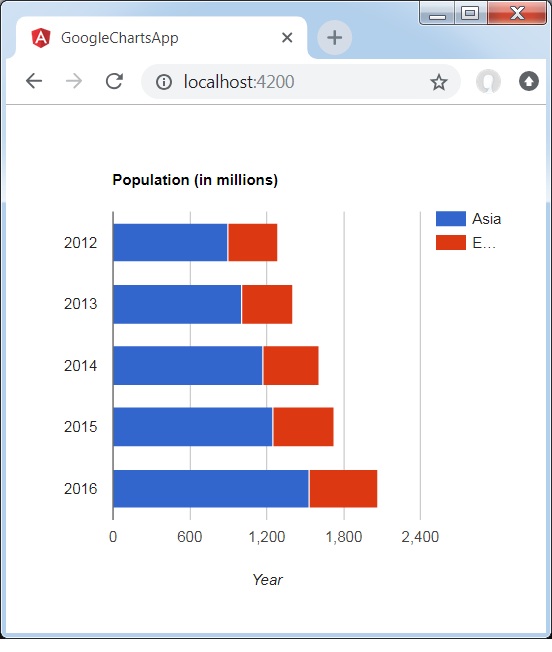
Angular Google Charts Stacked Bar Chart

Javascript Chart Js Writing Labels Inside Of Horizontal Bars Stack Overflow

Angular Horizontal Bar Charts Examples Apexcharts Js

Word Cut Off In Horizontal Bar Chart Y Axis Issue 814 Swimlane Ngx Charts Github

Javascript Horizontal Bar Chart In Angular Chart Js Stack Overflow

Angular Horizontal Bar Charts Examples Apexcharts Js

How To Draw Ng2 Charts Horizontal Bar Chart With Custom Scales In Angular Stack Overflow

Bar Chart Activereports 15 Net Edition
Angular Horizontal Bar Charts Examples Apexcharts Js

Bar Chart Patternfly

Html How Can I Make Ng2 Charts Vertical Bar Chart Horizontally Scroll Able Stack Overflow
Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Horizontal Bar Charts Examples Apexcharts Js

How To Draw Ng2 Charts Horizontal Bar Chart With Custom Scales In Angular Stack Overflow
Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Horizontal Bar Charts Examples Apexcharts Js